In an increasingly competitive market, it’s not enough to design a website that simply looks nice. It can’t just sit there waiting for visitors, nor can you sit there hoping that some of those visitors will actually buy something or subscribe. Your website needs to work harder to be persuasive, to actively engage visitors. But how can it do that?
Reflecting the character of your target audience
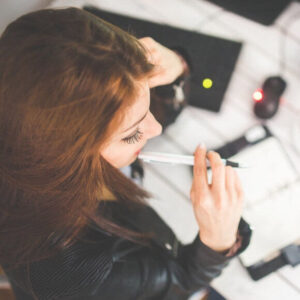
According to an article on Business.com, one of the best ways to boost your website’s power of persuasion is to make it reflect something of the character and interests of the audience you’re trying to win over. This involves time and research, to build up customer personas to such a level that you can deliver an authentic and sincere user experience on your website that will appeal to them. The data you gather on your target customer can inform everything from colour choice, the style of your written content and the visual media you use.
Answering questions and meeting expectations
Before you can make any progress in persuading visitors, you need to reassure them that they’ve come to the right place. The first thing a visitor wants to know upon arriving at your website is – what is it? Will I find the information I need here? Have I come to the right place? If you can answer these questions by making it unmistakably and instantly obvious what you’re about and what you’re selling, half the battle will be won. As for how you do this, econsultancy.com offers a useful example. It points to the Marshall amps website, which uses nothing but a great quality, arresting image of an amp along with clear menu options such as ‘products’ and ‘FAQ’. There’s no convoluted text trying to convey the ethos of the brand, as the image says it all.
Employ a strong but simple visual hierarchy
This is a simple strategy to understand, but so many brands forget about it when designing a website. The biggest element on a web page stands out to the visitor as the most important thing. So, if you want to encourage someone to buy, do or engage with something, make that the largest element on the page.
Hold attention at all costs
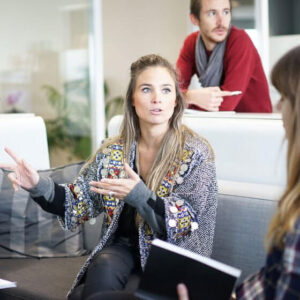
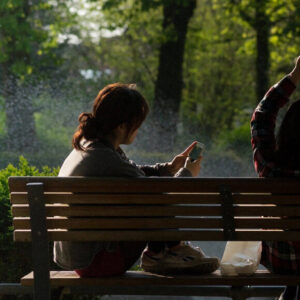
There are several ways to do this, including keeping your most important content right at the top of the page and above the fold. This means above the scroll line, which is where econsultancy.com claims that a huge 80% of user attention is focused. You can also make images, and particularly product images, overlarge. These large, attractive photos are fantastic for capturing and holding a visitor’s attention, especially if they are natural-looking images (so not stock photos) featuring people smiling and interacting with each other.
Have you taken steps to make your web design more persuasive, or do you think your current design speaks for itself? Please feel free to share your thoughts.